Eine Internetseite oder ein Blog ohne Bildmaterial ist doch wirklich sehr langweilig. Ich stellte mir die Frage wie ich die Bildquellen und Urheberrechte in meinem WordPress Blog möglichst einfach und sicher verwalten kann. Bei der Suche nach einem geeigneten Plugin bin ich fündig geworden.
Bildmaterial von externen Quellen nutzen
Die wenigsten Webseitenbetreiber sind nebenbei noch Fotografen, möchten aber dennoch die eigenen Artikel ansprechend gestalten. Schnell stellt sich die Frage woher man das geeignete Bildmaterial nehmen kann, ohne sich auf die schiefe Bahn zu begeben. Ich selbst bediene mich, sofern ich Bildmaterial benötige, 2 Plattformen welche lizenzfreie Bilder anbieten:
Beide Plattformen stellen lizenzfreies Bildmaterial zur Verfügung. Die Datenbank kann bequem nach Keywords durchsucht und das entsprechende Bildmaterial heruntergeladen werden. Das verwendete Bildmaterial muss (oder sollte zumindest der Fairness halber) entsprechend gekennzeichnet werden. Ich selbst stelle diese Kennzeichnung als ein Bildverzeichnis dar in welchem jedes verwendete Bilder mit einem Link zum Urheber versehen wird.
ImageSourceControl- Bildquellen und Urheberrechte verwalten
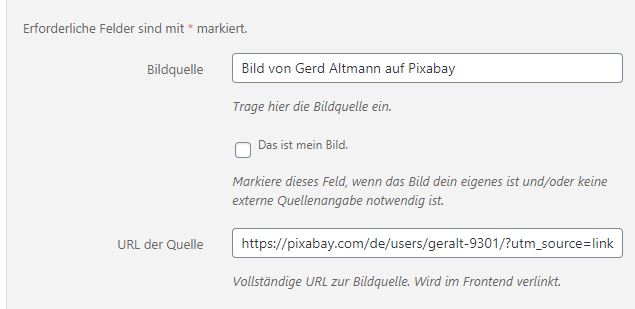
Das Plugin Image Source Control ist im WordPress Plugin-Verzeichnis zu finden. Die Verwendung des Plugins ist denkbar einfach. Einmal installiert prüft das Plugin (sofern es so konfiguriert wird) jedes in der Mediathek veröffentlichte Bild. Bei jedem Bild kann hinterlegt werden ob es ein eigenes oder ein Bild aus einer externen Quelle ist. Wird ein neues Bild hochgeladen erscheint auf jeder Seite ein Hinweis, dass ein Bild vorliegt, bei welchem noch keine Quelle definiert ist.
Natürlich verfügt das Plugin noch über diverse Konfigurationsmöglichkeiten, welche glücklicherweise alle Selbsterklärend sind (zumindest aus meiner Sicht). Die Konfiguration selbst ist im WordPress-Adminbereich unter Einstellungen > Bildquellen zu finden.
Quellverzeichnis als eigene Page anzeigen
Ich bin ein Freund davon transparent mit dem Thema der Bildrechte umzugehen. Ich freue mich darüber, dass es Menschen gibt, die sich bereiterklären Ihr Bildmaterial anderen zur Verfügung zu stellen. Ein Link zum Urheber ist da wohl das Mindeste.
Aus diesem Grund verfügen all meine Seiten, bei welchen ich Bildmaterial aus externen Quellen verwende, über eine Quellverzeichnis. Diese Seite lässt sich mit Hilfe des Plugins vollautomatisch erstellen und sorgt dafür, dass das Verzeichnis immer aktuell ist.
Um ein solches Quellverzeichnis zu erstellen muss lediglich eine neue Seite in WordPress angelegt werden. An der Stelle, an welcher das Verzeichnis erscheinen soll, ist ein kleiner Shortcode einzufügen:
[isc_list_all per_page="25"]Der Parameter ‚per_page=“25″‚ sorgt dafür dass je Seite 25 Images angezeigt werden. Natürlich kann dieser Paramrter frei definiert werden, ich selbst komme mit den 25 ganz gut aus.