Ein Freund von mir baut sich gerade seinen ersten WordPress Blog auf. Dieser kam mit einer Frage auf mich zu bei welcher ich erst einmal den Sinn verstehen musste denn er fragte mich nach dynamischen Sidebars in WordPress:
Kann ich eigentlich bei WordPress auch Widgets oder ganze Sidebars je nach Inhalt des Beitrages anpassen oder ersetzen?
Warum? Das war mein erster Gedanke. Nach einigen Gesprächen ist die Idee aber doch ganz sinnvoll und wird inzwischen auch hier in diesem Blog eingesetzt.
dynamische Sidebars – warum ist das Sinnvoll?
Statische Sidebards neben Blogeinträgen ergeben durchaus Ihren Sinn. Die Platzierung einer Suchfunktion, Übersicht der Kategorien oder Tagcloud sorgt dafür, dass der Besucher entspannt navigieren kann. Was ist aber nun, wenn wir innerhalb dieser Sidebar themenbezogene Inhalte, sagen wir z.B. mal einen aktuellen Aktienkurs des Unternehmens über welches hier gerade geschrieben wird, positionieren möchten?
In diesem Fall ergeben dynamische Sidebars durchaus Sinn. Nach ein wenig Recherche und der Prüfung einiger Plugins bin ich auf das Plugin ‚Content Aware Sidebars‚. Dieses Plugin liefert so einiges an intelligenten Funktionen mit deren Hilfe auf Basis des Inhaltes Sidebars ausgetauscht oder (in der Premium-Variante) nur ergänzt werden können.
Wie ist das Plugin aufgebaut?
Das Plugin gibt es in einer kostenlosen und einer Premium-Variante. Ich selbst setze aktuell noch die kostenlose Variante ein da diese für meine Bedürfnisse ausreichend Funktionen liefert. Zugegeben, ich muss hier und da einen Umweg gehen da ich keine Sidebars ergänzen, sondern nur vollständig ersetzen kann, dennoch können meine Anforderungen erfüllt werden.
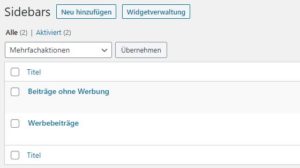
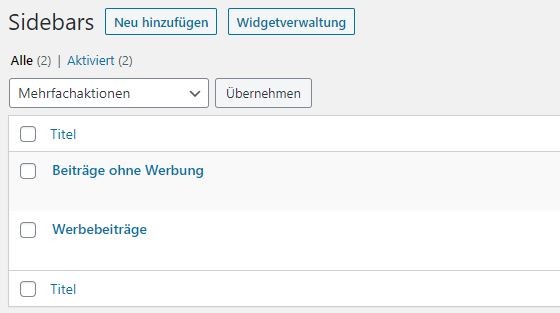
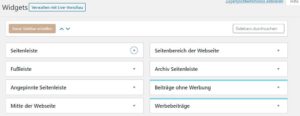
Das Plugin selbst arbeitet mehr oder weniger selbsterklärend. Im ersten Schritt findet sich in der Hauptnavigation ein neuer Bereich mit dem Titel „Context Aware“ wieder. Hierüber lassen sich die neuen Sidebars anlegen und konfigurieren. In meinem Fall (siehe Screenshot) habe ich hier 2 Sidebars hinzugefügt, eine mit dem Titel Werbebeiträge und eine für Beiträge ohne Werbung.
Für jede dieser Sidebars wurde im Bereich „Widgets“ eine neue Sidebar angelegt. Über diesen Bereich kann ich nun, wie gewohnt, der entsprechenden Sidebar die von mir gewünschten Widgets hinzufügen und diese somit so individuell gestalten wie ich möchte.

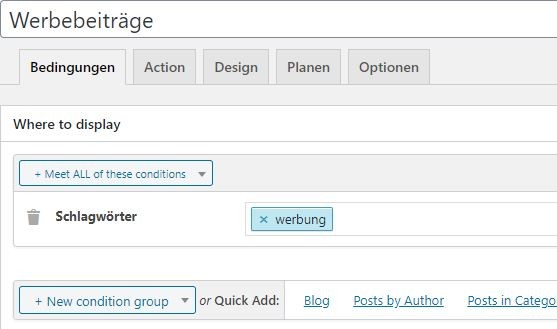
Um die Sidebars nun dynamisch nutzen zu können müssen im Bereich der Sidebarverwaltung (Menüpunkt ‚Context Aware‘) Kriterien angelegt werden und welchen Umständen die Sidebar anzuzeigen ist. Hier stehen eine Vielzahl von Optionen zur Verfügung welche ausgewählt werden können. In meinem Beispiel (siehe folgende Screenshots) zeige ich die Sidebar „Werbebeiträge“ immer dann an, wenn der entsprechende Artikel das Schlagwort „werbung“ enthält.
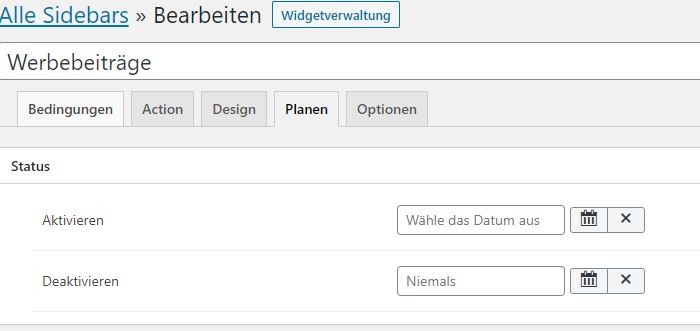
Die Konfigurationsmöglichkeiten sind sehr mächtig. So können neben einfachen Stichworten oder Kategorien sogar unterschiedliche Zeiträume angegeben werden in welchen eine Sidebar zu sehen sein soll (oder eben nicht). Aus meiner Sicht sind hier wirklich coole Features versteckt.
Wo setze ich dynamische Sidebars ein?
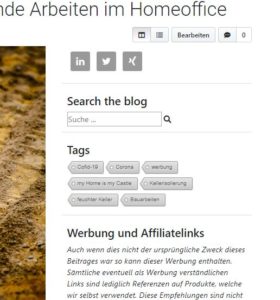
Ich hasse Blogbeiträge, welche nur den Sinn und Zweck von Werbung haben. Dennoch möchte ich hin und wieder einfach einmal über gute Erfahrungen berichten dürfen ohne mir gleich Gedanken darüber zu machen wie ich das ganze Kennzeichnen muss. Aus diesem Grund habe ich mir eine Sidebar gebaut, welche bei Beiträgen erscheint, welche tendenziell Werbung enthalten. Hierzu füge ich den Beiträgen den Tag „Werbung“ hinzu und schon erscheint eine abgewandelte Sidebar mit dem entsprechenden Hinweis.

Ich selbst empfinde diese Lösung als sehr einfach und bin froh, das Plugin gefunden zu haben. Mal sehen, vielleicht finde ich ja noch weitere Einsatzgebiete 🙂